-
반응형
안녕하세요. 안다형입니다!
저는 반발자(반쯤.. 개발자?)입니다..(?)
저는 꽤 오랜기간 코딩을 공부했지만, 제가 하고싶은 방식대로만 해서 정석으로 알지는 못합니다...^^;;
하지만 저만의 이 방식이 누군가에게는 도움이 되기를 바라는 마음으로 한번 쭈우우욱 진행해보겠읍니다!!*_*
먼저 이 글은 코딩에 대해서 잘 모르는 분들도 보고 따라할 수 있도록 안내해드리는 부분이니 차근차근 진행해다보면 분명히 어느정도는 홈페이지를 만들어나갈 수 있을 거라고 생각합니다아!!
혹시나 진행하다가 뭔가 이해가 안되거나 어려운 부분이 있다면,,, 아마,, 저는 답변을 해드리기 어려울 수도 있습니다..^^;;
홈페이지 만들기 전 준비, 개념 이해하기!
먼저 홈페이지를 만들기 전 꼭 필요한 것이 있습니다.
저 개인적으로는 홈페이지 제작은 마치 건물을 만드는 것이라고 비유해서 알려주는 걸 좋아하는데요, 홈페이지 제작과 건축과는 상당히 비슷한 면이 있고 비유해서 이해가기가 편리합니다.
당신이 건축을 한다고 할 때, 가장 먼저 있어야 하는 것은 무엇일까요? (떠오르는 것을 말해보세요!)
.
.
.
.

현실에서 건축할 때 필요한 건 바로, 땅이겠죠.
내 땅이 있어야 거기에 텐트를 세우더라도 뭔가를 만들 수가 있겠죠?
홈페이지 제작도 동일합니다. 내가 만들 홈페이지가 세워질 어떠한 공간이 필요하겠죠.
결국 홈페이지를 구성하고 있는 것들은 코드이면서 코드를 담고있는 파일이 있을 저장공간이 필요합니다.
현실에서의 땅, 즉 그 공간을 우리는 서버라고 부르겠습니다.
파일들이 위치할 공간인 서버가 있어야 우리는 그곳에다가 홈페이지를 만들 수가 있습니다.
물론 내 컴퓨터로 서버를 구축해서 만들 수도 있겠지요, 하지만 별로 효율적이지 못합니다.
서버는 특수한 경우가 아닌 이상 24시간 돌아가야하고 Read & Write가 계속해서 이루어지기 때문에 어느정도 높은 사양, 인터넷 속도가 갖추어져야 합니다.

현실에서는 땅마다 이름이 붙여져 있습니다. 그것을 우리는 주소로 정해서 부르기로 약속하고 그렇게 부르고 있습니다.
카카오 판교오피스의 주소는 경기도 성남시 분당구 삼평동 판교역로 235입니다. 하지만 이 주소가 있기 전에는 위도와 경도로 표시할 수 있었곘지요.
이 위치는 사실 위조와 경도로 표시하면 37.402191924554145, 127.1086132096908가 되겠지요.
친구에게 우리집 주소를 알려줄 때 위도와 경도를 알려줄 수는 있겠지요, 하지만 효율적이지 않고 쉽게 알 수 없겠죠.
그래서 우리는 위치를 쉽게 알려줄 수 있는 주소를 정해서 사용하기로 약속하고 사용하고 있는 것이죠.
http://125.209.222.141 이 주소는 네이버를 IP로 표기했을 떄의 주소입니다.
클릭해보거나 주소창에 이 주소를 입력하면 네이버로 연결되겠죠. 하지만, 위도와 경도를 사용하는 것 만큼이나 쉽게 알기가 어렵습니다.
그래서 우리는 이 숫자로 이루어진 IP주소를 쉽게 접속하기 위해서 도메인주소라는 것을 사용합니다.
현실에서 주소를 돈을 주고 사지는 않지만, 온라인 세계에서는 주소를 돈을 주고 1년 단위로 결제해서 사용합니다.
도메인주소가 있으면 내 사이트로 쉽게 접속할 수 있게 도와주기 때문에 기억하기 쉬운 도메인주소를 결제하면 더 좋겠지요?
도메인에 대해서 알아보자면 끝이 없기 때문에 이 영상을 한번 시청하면 도메인에 대해서 조금이나마 더 알게 될 거예요! :)
서버와 도메인이 필요한 건 알겠는데, 어떻게 시작해야할지 모르겠다구요?
많은 업체들에서 서버를 대여해주고 있고, 금액과 사양은 다 다릅니다.
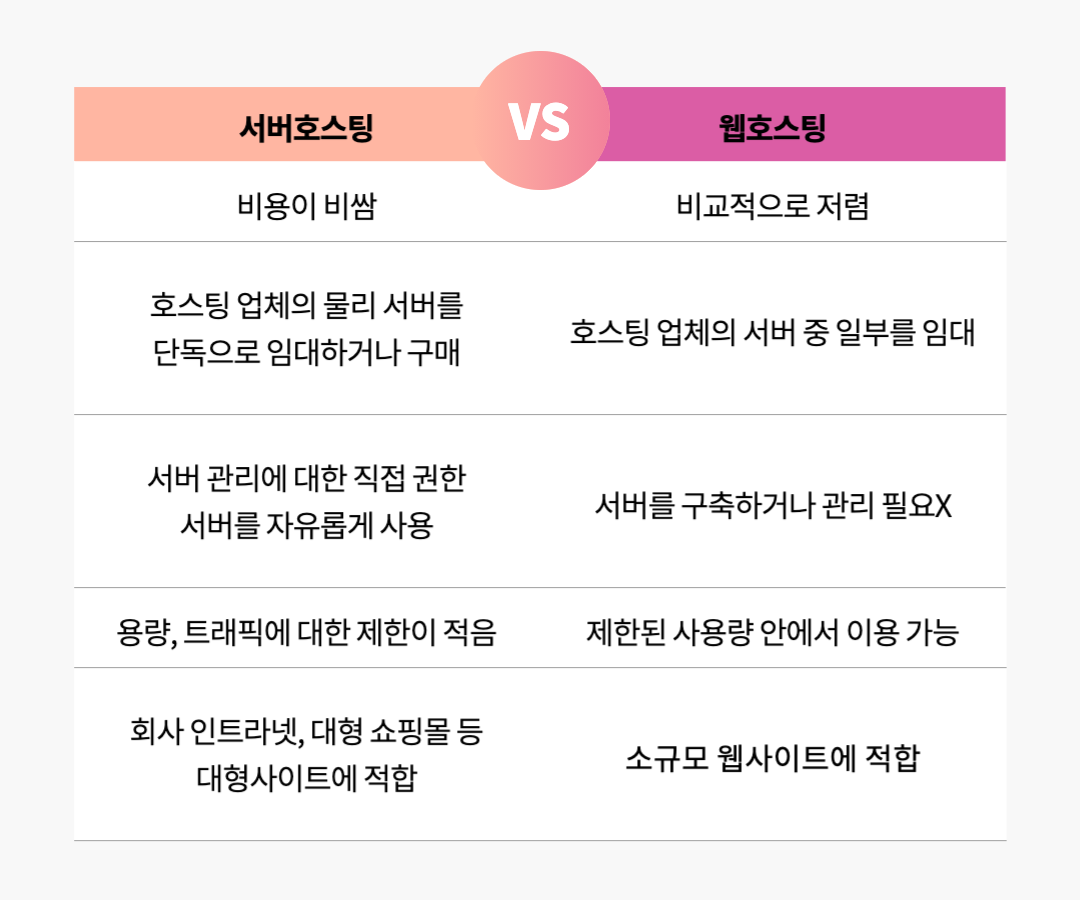
서버를 구입할 수는 없기 떄문에 대여해야 하는데, 알아보다보면 서버호스팅과 웹호스팅 두 가지를 발견하게 될 것입니다.
아래 표를 참고하여 서버호스팅과 웹호스팅의 차이를 비교해보세요!

일반적으로 이 글을 보고 계시는 여러분들은 아마 웹호스팅이 적합할 거라고 생각합니다.
서버호스팅은 비용이 굉장히 비싸기 떄문에 일반적인 용도로 사용하기에는 부담이 크기 때문이지요.
그래서 웹호스팅은 어디서하냐 라는 질문을 하게 되실 거예요.
오늘은 먼저 무료로 사용할 수 있는 웹호스팅 사이트를 알려드리겠습니다.
닷홈 | 호스팅은 닷홈
닷홈은 도메인, 무료 웹호스팅, 웹빌더, 메일호스팅, SSL보안인증서, 서버호스팅, 코로케이션 등 다양한 호스팅 서비스를 제공하고 있습니다.
www.dothome.co.kr
도메인과 호스팅을 제공하고 있는 닷홈이라고 하는 곳인데요, 저는 이곳을 자주 이용하고 있습니다.
그 이유는 닷홈에서 도메인을 결제하면 웹호스팅을 무료로 제공하고 있기 때문이죠!
소규모 사이트를 제작할 것이라면 닷홈을 이용하면 도메인과 호스팅을 동시에 저렴하게 이용할 수 있는 장점이 있습니다.

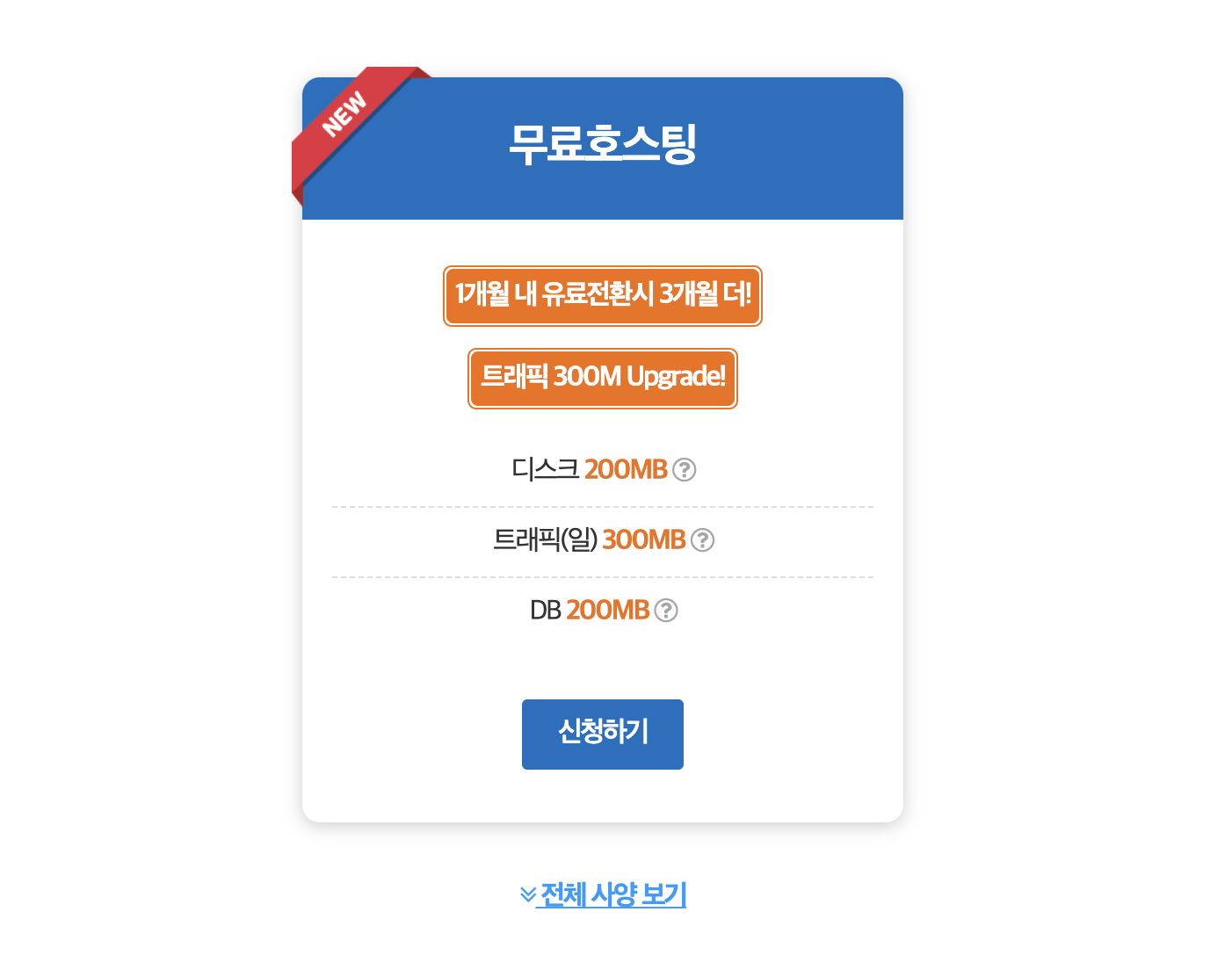
이 닷홈에서는요, 무료호스팅을 제공하고 있는데요, 1개월간 무료로 사용할 수 있으니 연습하는 용도로 사용하기에 적합합니다.
용량이나 트래픽이 매우 적지만 한 달간 연습하고 이후에 다른 저렴한 웹호스팅을 알려드릴게요!
물론 닷홈에서도 월 500원정도에 이용할 수 있는 웹호스팅을 제공하고 있으니 이걸 이용하셔도 괜찮습니다.
웹호스팅업체에서 웹호스팅을 제공받게 되면 임의의 도메인주소를 발급받게 됩니다.
닷홈을 예로들면, 계정명.dothome.co.kr으로 도메인을 발급받아 이용할 수 있습니다.
이렇게 내 호스팅서버와, 도메인주소가 준비되었다면 홈페이지를 만들 수 있는 첫 번째 단계는 준비가 끝났습니다.
이제 다음에는 내 서버를 알아보고, 서버를 이용하는 방법을 알아보도록 하겠습니다.
이후에는 그누보드라는 CMS(Content Management System)를 이용하여 홈페이지를 제작하는 방법을 알아볼 예정입니다.
하나하나 차근차근 진행하면 여러분도 저처럼 반발자(반쯤.. 개발자)가 될 수 있으실 거예요! 하하하~
궁금한 것이나 문의사항은 댓글로 남겨주세요!😊
반응형'초보자도 홈페이지만들기!' 카테고리의 다른 글
#6.그누보드 스킨? 그게 뭐야? (1) 2021.07.25 #5.그누보드 설치하는 방법! (그누보드5) (4) 2021.07.24 #4.HTML만 알면 홈페이지 만들 수 있나? (CSS, PHP, JSP, ASP) (0) 2021.07.23 #3.DB가 뭐야? MYSQL에 대해서 알아보기 (1) 2021.07.22 #2.무료 웹호스팅 신청하기! (닷홈 무료 웹호스팅) (6) 2021.07.21 댓글
코딩하는 안다형
안녕하세요. 코딩하는 안다형입니다.
